Vue 개발을 하려고 하니 Vue에 특화된 UI 컴포넌트 프레임워크가 눈에 들어오기 시작합니다.
첫 접근은 Bootstrap이였는데 Vue에서 좀 더 Bootstrap를 컴포넌트 단위로 쉽게 사용할 수 있는 BootstrapVue가 있었습니다. BootstrapVue는 현재 Bootstrap v5를 아직 지원하지 않습니다. v5를 사용하려면 알파버전인 BootstrapVue-next를 사용해야 합니다.
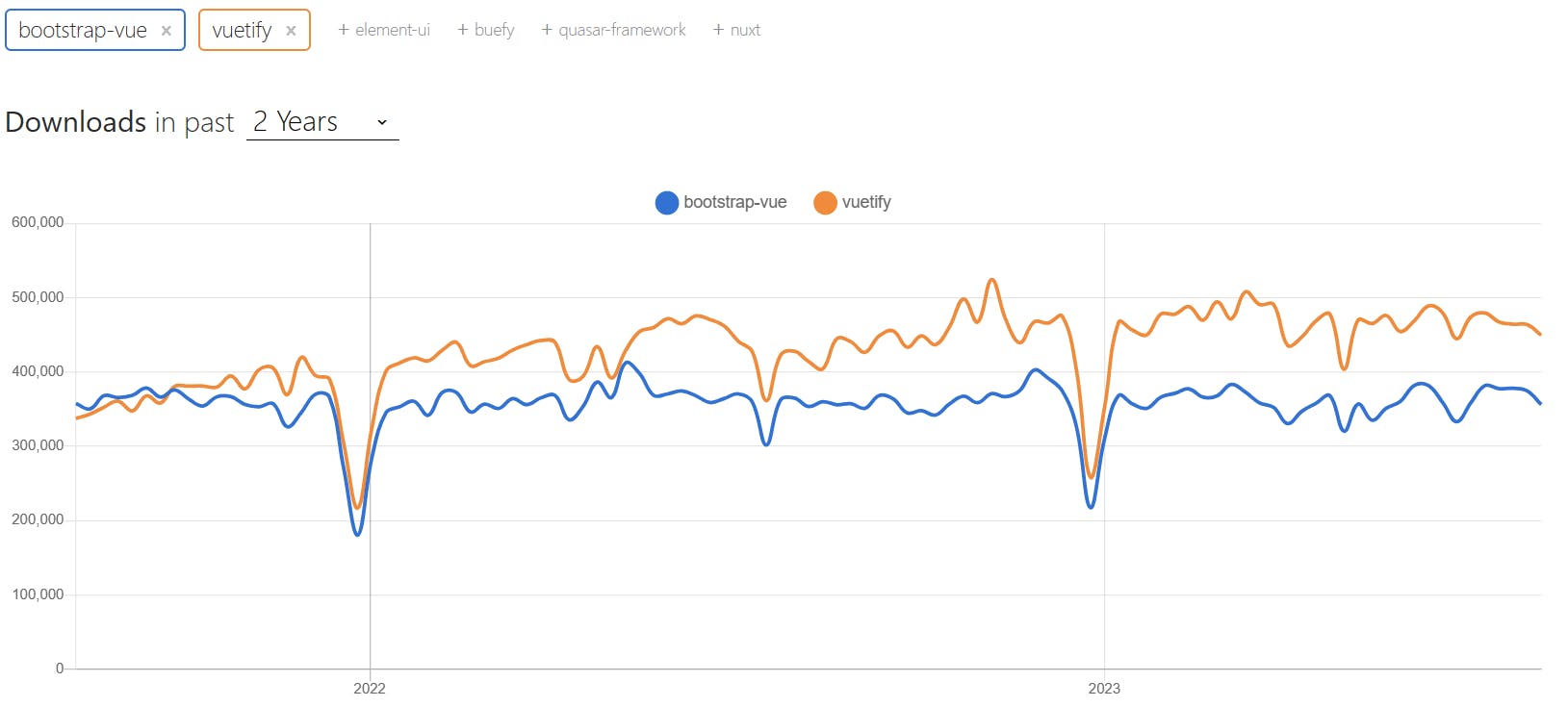
Vue에서 활발히 사용되고 있는 컴포넌트 프레임워크로 Vuetify가 있습니다. 현재 Vuetiy는 npm 다운로드에서 BootstrapVue와 엎치락 뒤치락 하다 최근에는 BootstrapVue를 상당히 따돌렸습니다.

Vuetify는 Vue에서 배우기 쉽고 마스터할 수 있도록 구글의 Material 디자인으로 구축된 강력한 Vue 컴포넌트 프레임워크입니다. 관련해서 풍부한 에코시스템을 가지고 있기도 합니다.
Quasar는 커뮤니티의 활발한 활동으로 npm 다운로드는 Vuetify나 BootstrapVue에 미치지 못하나 커뮤니티의 강력한 지지를 받고 있습니다.
좀더 자세한 내용은 아래 참조 링크를 참고하세요.
